こんにちは。ぴめりーです。

今日は、WordPressテーマのcocoon(コクーン)でカスタマイズしたことをまとめました。
CSSをコピペしただけのカスタマイズです。なので、初心者さんでも割と簡単にできるカスタマイズだと思います。
- WordPress初心だけどカスタマイズしたい方
- 楽に見栄えを良くしたいと思っている方
参考にしたカスタマイズの記事をリンクさせていただきました。
cocoonユーザーさんに参考になれば幸いです。
cocoonカスタマイズやったこと

① ブログカードの変更
クリックすると浮き上がるようにしました。
↓カーソルを合わせてみてください
② スマホメニューを横スクロール
ヘッダー下のメニューを横へスライドできるようにしました。

ブログカードとスマホメニューのカスタマイズは、ぽんひろ様のサイトを参考させていただきました。本当にありがとうございます。
cocoonのカスタマイズならココ!超分かりやすいです!
≫ cocoonカスタマイズまとめ(ぽんひろ様のサイト)
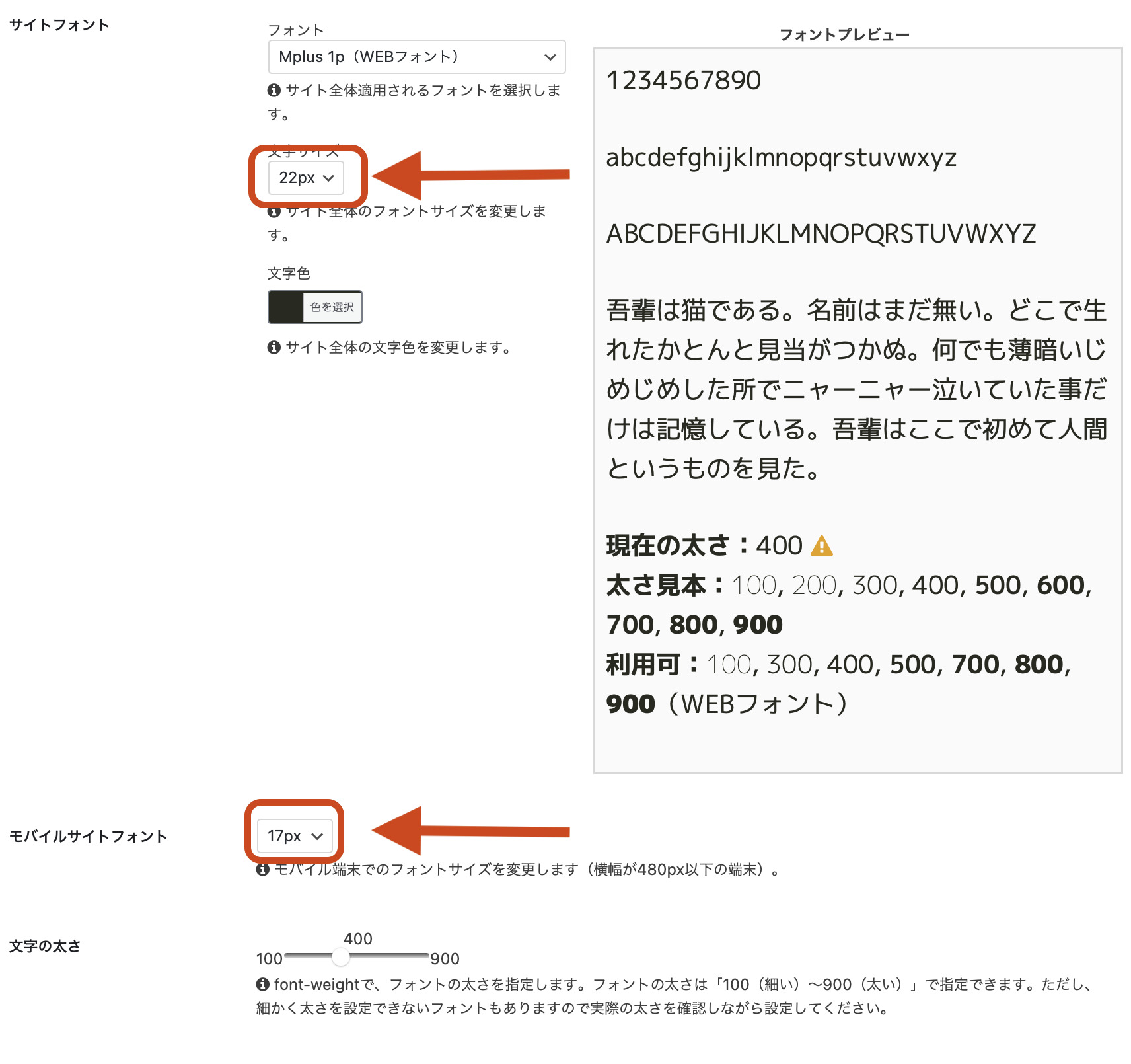
③ フォントサイズの変更
- PCのフォントサイズ→最大に
- スマホサイズ→若干小さめに

今まで、スマホは20pxに設定していました。ちょっと大きすぎた気がします。
フォントサイズが大きいと、スマホを何度もスクロールしていただく事になり、見ていただく方にご面倒をおかけしてしまう気がしたので変更しました。
でも、大きめ文字も読みやすくて良いんですよね。サイズ問題は難しいですね(^o^;)
④ 画像を幅の目一杯に表示する

画像を端から端まで、目一杯に表示するように変更しました。アメブロ風ですね。
きっと、ブログジャンルによって、合う合わないがあると思われます。
インテリアや景色など、幅いっぱいで見せたい写真が多い方にはオススメですが…他のデザインに影響する可能性があるらしいので、リンクは避けますm(_ _)m
カスタマイズされたい方は、「cocoon、カスタマイズ、画像、目一杯」で検索してみてください。
⑤ アドレスバー&フッター&モバイルメニューの色を変更

フッターやメニューバーの色を変更すると、全体のイメージが変わるのでオススメです。(上の画像の茶色になっている部分です)
設定も簡単なので、是非いじってみてください。
アドレスバーの色変更の方法
≫ サイトのアドレスバーを好きな色に変更する方法【Android版Chrome】
※アドレスバーに関しては、Androidしか表示されません。
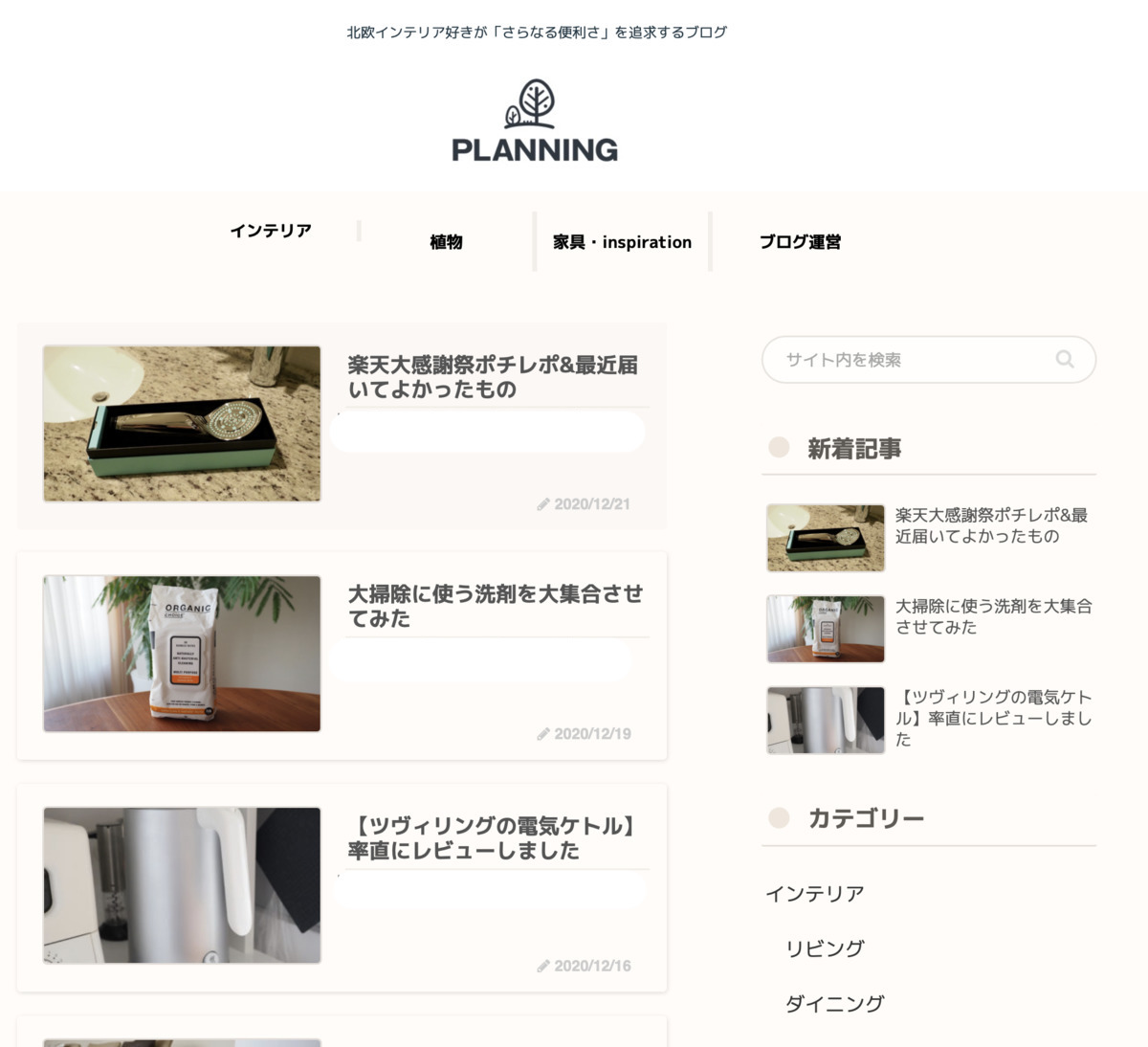
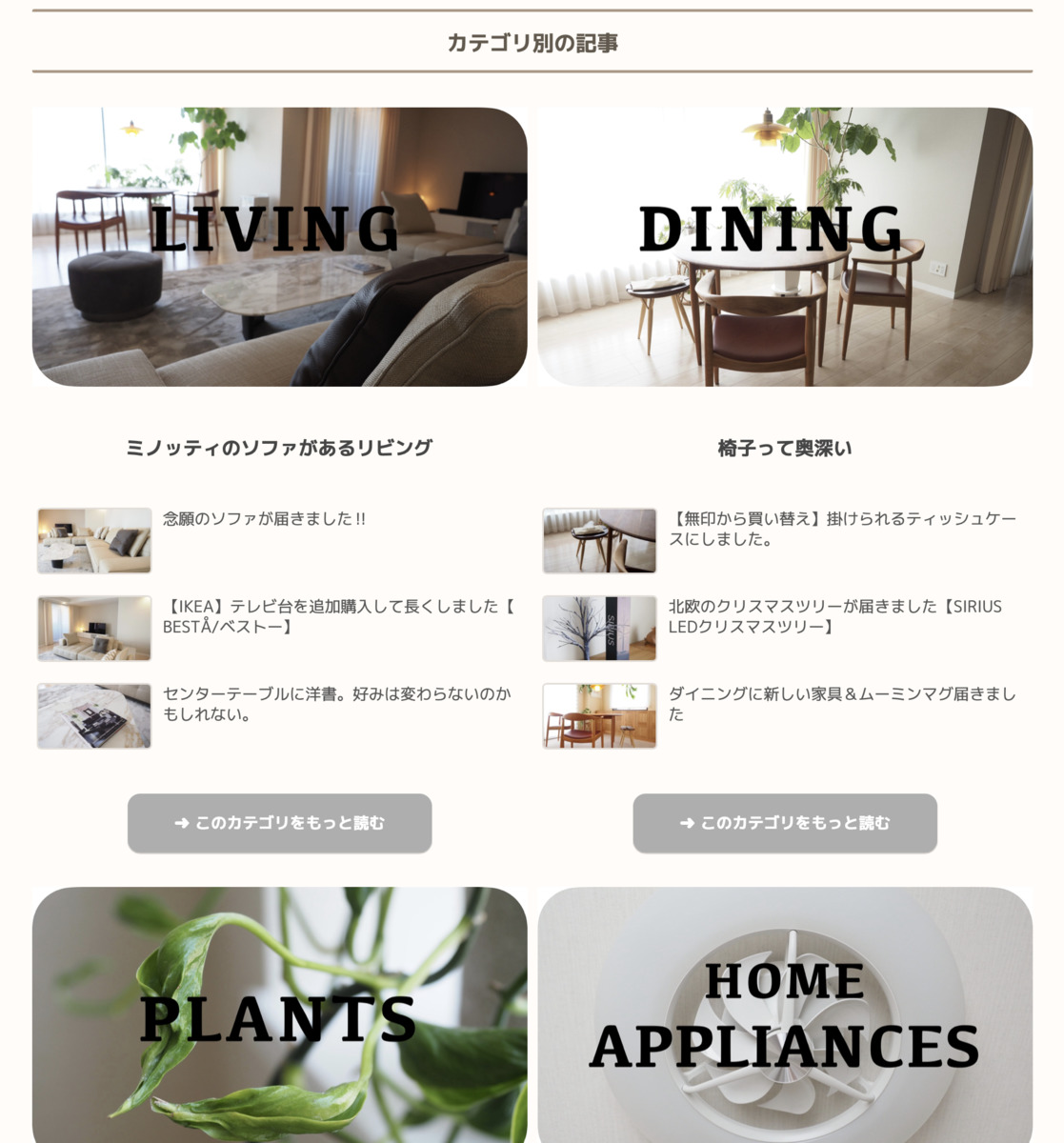
トップページをサイト型に変更
今までは、記事の一覧表示でしたが、サイト型に変更してみました。
当ブログのトップページはコチラ≫ PLANNINGトップページ
変更前

変更後

サイト型にすることによって、回遊率が増えました。埋もれているカテゴリーにも、アクセスが少し増えた気がします。
はまちゃん様の「島根移住ブログ」の記事を参考にさせていただきました。ありがとうございます!
≫ 【Cocoon】脱ブログ!固定ページでサイト型トップページにカスタマイズする方法
余談ですが、他のテーマも使っています
楽に美しく仕上がるSWELL
別ブログでのテーマは、SWELLを使用中です。
CSSをいじらずとも、ボタンを選択していくだけで、サイト型トップページが仕上がりました\(^o^)/
前述した画像の目一杯表示も、ボタン1つで簡単に切り替えができます。
別ブログはコチラです≫ 植物属インテリア科
特別な設定をしなくても、記事が美しく仕上がるので、気持ちがイイです!スラスラと書けます。
SWELLは楽にカッコ良く仕上がるので、かなりオススメです!
とは言え、初心者さんにはcocoonがオススメ
WordPress初心者さんは、「cocoonで始める方が楽かも」しれません。
cocoonは、ユーザーさんが多いので、分からないことを調べやすいからです。
cocoonって、ホントにWordPressに慣れれば慣れるほど、神テーマなんだと実感します。
SWELLとcocoonについては、別の記事で詳しくまとめますね。
みなさまも好きな色やデザインに変更して、さらにブログライフを楽しんでくださいね〜♪
以上、「cocoonの超初心者さん向けカスタマイズでオススメの6選!」でした。また変更したら報告しますね〜♪











コメント